Tutorial layout menggunakan Android Studio
Tutorial layout menggunakan Android Studio
Assalamuallaikum Wr.Wb
Perkenalkan Nama saya Hayda herawati,
dikesempatan kali ini saya ingin menshare Tutorial membuat Layouting di Android
Studio. Di Layout Editor Android Studio, Anda bisa dengan cepat membangun
layout dengan menyeret widget ke dalam editor desain visual sebagai ganti
menulis XML layout secara manual. Editor ini bisa menampilkan pratinjau layout
Anda dalam berbagai versi dan perangkat Android, dan Anda secara dinamis bisa
mengubah ukuran layout untuk memastikannya berfungsi dengan baik pada berbagai
ukuran layar. Untuk lebih memhaminya anda bisa melihat tutorial berikut ini:
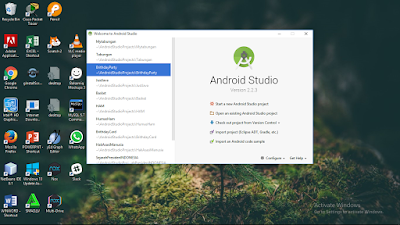
1. Buka,
aplikasi Android Studio versi 2.2.3, setelah itu buat project baru dengan
mengklik “Start a new Android Studio project”
2. Setelah
itu, tentukan nama aplikasi yang mau dibuat, saat ini saya memberi nama
“Tabungan Online”.
3.
Kemudian
pilih tempat untuk menjalankan app anda. Disini saya memilih “Phone and Tablet”
kemudian klik “Next”.
4.
Setelah itu pilih type activity to
mobilenya. Lalu klik “Next”.
5.
Selanjutnya Jendela Customize the
Activity.Aktivitas mewakili satu layar dengan satu antarmuka pengguna dan
Android Studio menyediakan template untuk membantu Anda memulai. Untuk proyek
Hello World, pilih template termudah (saat ini ditulis, template proyek
"hal_layout" adalah template paling sederhana) yang tersedia.
6.
Kemudian
ini adalah tampilan awal project android studio. Jika anda ingin membuat
template menggunakan cara mendesign klik” design” jika anda ingin membuat
dengan cara manual klik “text” saat ini kita menggunakan cara manual. Jika anda
ingin menampilkan gambar templatenya klik “priview” yang berda dibagian kanan.
7.
Kemudian,
kita akan mengubah “Relationlayout menjadi Liniearlayout” agar layoutnya
terstruktur.
8.
Setelah
itu, tambahkan tools “android:orientation=”vertical” “ di dalam linearlayout,
fungsinya agar tampilan tersusun ke bagian bawah.
9.
Selanjutnya
memasukan gambar, caranya ialah drag gambar ke dalam “app > res >
drawable” kemudian beri nama untuk gambar tersebut, lalu klik “OK”.
10. Setelah itu kita akan memasukan gambar
tersbut kedalam template, caranya ketik “<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/logo" //untuk
memberikan id.
android:src="@drawable/logo" /> “
Kalian bisa melihat Previewnya di
sebelah kanan di Android Studio.
11. Supaya lebih mudah dalam pemberian font
color, kita dapat mengaturnya didalam “ App > res > values >
colors.xml” anda bisa menambahkan warna baru dengan membuat format warna baru.
12. Selanjutnya kita membuat text dengan
menggunakan TextView, TextView sendiri adalah komponen utama dari Android
Studio. Didalam TextView banyak tools nya contoh:
Textsize = untuk mengatur ukuran tulisan
Textcolor = untuk memberikan warna text
yang mana warnanya yang sudah diatur di style.
Textstyle = untuk memberikan penekanan
dalam tulisan, seperti BOLD, ITALIC
TextAligment = untuk memberikan posisi
text, seperti LEFT,RIGHT,CENTER.
Layout_margin = untuk memberikan jarak
antar tulisan dan bidang.
13. Kemudian, saya mencoba cara membuat from
sederhana, disini saya menggunakan linearlayout didalam linearlayout dengan
orientation : horizontal. Didalam linearlayout tambahkan TextView “nama” TextView
“:”.
Setelah itu, untuk membuat suatu form
yang dapat diisi gunakan tools EditText.
15.
Langkah selanjutnya kita akan
menambahkan 1 button untuk mencetak. Button sendiri fungsinya untuk membuat
tombol berfungsi saat diklik.
16. Sebelum kita lakukan lebih jauh, kita
harus membuat scrollview agar tampilan bisa melakukan scroll. Caranya dengan
menambahkan kodingan dibawah ini yang sudah saya blok.
17.
Kemudian kita akan merunning app yang
sebelumnya kita buat dengan menggunakan aplikasi emulator NOX. Dengan
menyalakan emulator tersebut. Emulator sendiri tampilannya sama seperti
smartphone. Jadi, bagi anda yang sulit untuk merunning app anda di smartphone
anda bisa menggunakan emulator.
18. Setelah itu, arahkan kursor anda ke
gambar yang berbentuk segitiga, lalu anda cari nama smartphone atau emulator
anda, kemudian klik ok.
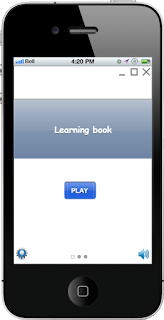
19. Setelah itu app yang telah dibuat
sebelumnya akan muncul dan hanya tampilannya saja, karena kita belum memasukan intentnya.
Mungkin hanya itu yang saya dapat share saat ini, lain waktu saya akan menshare materi terbaru. mohon maaf apabila ada kesamaan kata atau kalimat.
Wassalamuallaikum. Wr. Wb
Hayda Herawati
XI RPL 3
26/01/2018





















Comments
Post a Comment