Belajar Membuat Kalkulator Sayur menggunakan Javascript dan Html ~hyd
Assalmauallaikum Wr. Wb
Hai guys, disini saya mau menshare materi tentang "Membuat Kalkulator Sayur menggunakan Javascript dan Html "
Latar belakang membuat kalkulator sayur karena dizaman sekarang saya belum pernah melihat ataupun mendengar tentang kalkulator sayur, maka dari itu saya ditugaskan guru saya untuk membuat kalkulator sayur.
dengan dibuatnya kalkulator sayur dapat memudahkan para pedagang sayur dalam menghitung belelajaan pembeli.
Kalkulator Sayur
berikut adalah contoh kodingannya.
<!DOCTYPE html>
<html>
<head>
<title>Kalkulator Sayur</title>
</head>
<body>
<style type="text/css">
html {
background-color:#708090 ;
}
.Sayur {
background-color: #eaeaea;
width: 500px;
height: 600px;
margin: 30px;
border-radius: 20px;
border:4px solid ;
}
</style>
<center>
<script type="text/javascript">
function htg_asem(){
var Hrg_syr_asem=5000;
var Jmlbungkus=1;
var Banyaknya=document.getElementById('jml_asem');
var Ttlasem=document.getElementById('ttl_asem');
Banyaknya.value=Jmlbungkus;
Ttlasem.value= Jmlbungkus*Hrg_syr_asem;
}
function htg_lodeh(){
var hrg_syr_lodeh=5500;
var Jmlbungkus=1;
var Banyaknya=document.getElementById('jml_lodeh');
var Ttllodeh=document.getElementById('ttl_lodeh');
Banyaknya.value=Jmlbungkus;
Ttllodeh.value= Jmlbungkus*hrg_syr_lodeh;
}
function htg_bayem(){
var hrg_syr_bayem=5000;
var Jmlbungkus=1;
var Banyaknya=document.getElementById('jml_bayem');
var Ttlbayem=document.getElementById('ttl_bayem');
Banyaknya.value=Jmlbungkus;
Ttlbayem.value= Jmlbungkus*hrg_syr_bayem;
}
function htg_tahu(){
var hrg_syr_tahu=6000;
var Jmlbungkus=1;
var Banyaknya=document.getElementById('jml_tahu');
var Ttltahu=document.getElementById('ttl_tahu');
Banyaknya.value=Jmlbungkus;
Ttltahu.value= Jmlbungkus*hrg_syr_tahu;
}
function htg_nangka(){
var hrg_syr_nangka=7000;
var Jmlbungkus=1;
var Banyaknya=document.getElementById('jml_nangka');
var Ttlnangka=document.getElementById('ttl_nangka');
Banyaknya.value=Jmlbungkus;
Ttlnangka.value= Jmlbungkus*hrg_syr_nangka;
}
function htg_ttl_kangkung(){
var hrg_syr_bayem=5000;
var hrg_syr_lodeh=6000;
var hrg_syr_sop=7000;
var Banyaknya=document.getElementById('jml_bayem');
var Banyak=document.getElementById('jml_tahu');
var Coeg=document.getElementById('jml_nangka');
var Ttlbayem=document.getElementById('ttl_bayem');
var Ttltahu=document.getElementById('ttl_tahu');
var Ttlnangka=document.getElementById('ttl_nangka');
var AmbilJml=Banyaknya.value;
var ambiljml=Banyak.value;
var ambilcoeg=Coeg.value;
Ttlbayem.value=AmbilJml*hrg_syr_bayem;
Ttltahu.value=ambiljml*hrg_syr_tahu;
Ttlnangka.value=ambilcoeg*hrg_syr_nangka;
}
function htg_ttl_asem(){
var hrg_syr_asem=5000;
var hrg_syr_lodeh=5500;
var Banyaknya=document.getElementById('jml_asem');
var Banyak=document.getElementById('jml_lodeh');
var Ttlasem=document.getElementById('ttl_asem');
var TtlLodeh=document.getElementById('ttl_lodeh');
var AmbilJml=Banyaknya.value;
var ambiljml=Banyak.value;
Ttlasem.value=AmbilJml*hrg_syr_asem;
TtlLodeh.value=ambiljml*hrg_syr_lodeh;
}
function grand(){
var Lodeh=document.getElementById('ttl_lodeh').value;
var Asem=document.getElementById('ttl_asem').value;
var Bayem=document.getElementById('ttl_bayem').value;
var Tahu=document.getElementById('ttl_tahu').value;
var Nangka=document.getElementById('ttl_nangka').value;
var drand=document.getElementById('hasil');
drand.value=eval(Lodeh)+eval(Asem)+eval(Bayem)+eval(Tahu)+eval(Nangka);
}
</script>
<div class="Sayur">
<marquee><h2>Mari Belajar Membuat Kalkulator Sayur Menggunakan JavaScript dan HTML</h2></marquee>
<form>
<div class="rows">
<input type="button" name="Sayurasem" onclick="htg_asem()" id="" value="Sayur Asem"> <br><br>
Banyak Sayur<input type="text" name="jml_asem" onkeyup="htg_ttl_asem()" id="jml_asem">
Harga<input type="text" name="ttl_asem" id="ttl_asem">
</div></br>
<div class="rows">
<input type="button" name="Sayurlodeh" onclick="htg_lodeh()" id="" value="Sayur Lodeh"><br><br>
Banyak Sayur<input type="text" name="jml_asem" onkeyup="htg_ttl_asem()" id="jml_lodeh">
Harga<input type="text" name="ttl_lodeh" id="ttl_lodeh">
</div></br>
<div class="rows">
<input type="button" name="Sayurbayem" onclick="htg_bayem()" id="" value="Sayur bayem"><br><br>
Banyak Sayur<input type="text" name="jml_asem" onkeyup="htg_ttl_kangkung()" id="jml_bayem">
Harga<input type="text" name="ttl_asem" id="ttl_bayem">
</div></br>
<div class="rows">
<input type="button" name="Sayurtahu" onclick="htg_tahu()" id="" value="Sayur tahu"><br><br>
Banyak Sayur<input type="text" name="jml_asem" onkeyup="htg_ttl_kangkung()" id="jml_tahu">
Harga<input type="text" name="ttl_asem" id="ttl_tahu">
</div></br>
<div class="rows">
<input type="button" name="Sayurnangka" onclick="htg_nangka()" id="" value="Sayur nangka"><br><br>
Banyak Sayur<input type="text" name="jml_asem" onkeyup="htg_ttl_kangkung()" id="jml_nangka">
Harga<input type="text" name="ttl_asem" id="ttl_nangka">
</div></br>
<input type="button" name="" id="hasilttl" onclick="grand()" value="grand total">
<input type="text" name="" id="hasil">
</form>
</center>
</div>
</body>
</html>
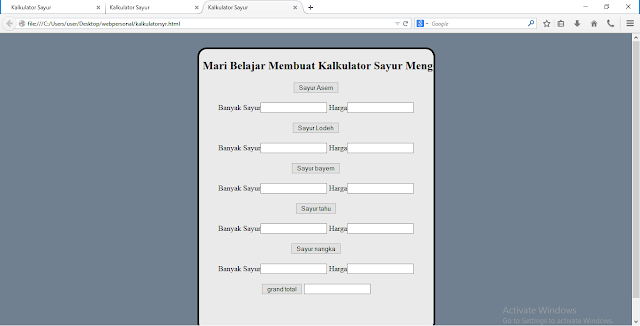
jika codingan diatas dijalankan akan muncul seperti dibawah ini
Hai guys, disini saya mau menshare materi tentang "Membuat Kalkulator Sayur menggunakan Javascript dan Html "
Latar belakang membuat kalkulator sayur karena dizaman sekarang saya belum pernah melihat ataupun mendengar tentang kalkulator sayur, maka dari itu saya ditugaskan guru saya untuk membuat kalkulator sayur.
dengan dibuatnya kalkulator sayur dapat memudahkan para pedagang sayur dalam menghitung belelajaan pembeli.
<!DOCTYPE html>
<html>
<head>
<title>Kalkulator Sayur</title>
</head>
<body>
<style type="text/css">
html {
background-color:#708090 ;
}
.Sayur {
background-color: #eaeaea;
width: 500px;
height: 600px;
margin: 30px;
border-radius: 20px;
border:4px solid ;
}
</style>
<center>
<script type="text/javascript">
function htg_asem(){
var Hrg_syr_asem=5000;
var Jmlbungkus=1;
var Banyaknya=document.getElementById('jml_asem');
var Ttlasem=document.getElementById('ttl_asem');
Banyaknya.value=Jmlbungkus;
Ttlasem.value= Jmlbungkus*Hrg_syr_asem;
}
function htg_lodeh(){
var hrg_syr_lodeh=5500;
var Jmlbungkus=1;
var Banyaknya=document.getElementById('jml_lodeh');
var Ttllodeh=document.getElementById('ttl_lodeh');
Banyaknya.value=Jmlbungkus;
Ttllodeh.value= Jmlbungkus*hrg_syr_lodeh;
}
function htg_bayem(){
var hrg_syr_bayem=5000;
var Jmlbungkus=1;
var Banyaknya=document.getElementById('jml_bayem');
var Ttlbayem=document.getElementById('ttl_bayem');
Banyaknya.value=Jmlbungkus;
Ttlbayem.value= Jmlbungkus*hrg_syr_bayem;
}
function htg_tahu(){
var hrg_syr_tahu=6000;
var Jmlbungkus=1;
var Banyaknya=document.getElementById('jml_tahu');
var Ttltahu=document.getElementById('ttl_tahu');
Banyaknya.value=Jmlbungkus;
Ttltahu.value= Jmlbungkus*hrg_syr_tahu;
}
function htg_nangka(){
var hrg_syr_nangka=7000;
var Jmlbungkus=1;
var Banyaknya=document.getElementById('jml_nangka');
var Ttlnangka=document.getElementById('ttl_nangka');
Banyaknya.value=Jmlbungkus;
Ttlnangka.value= Jmlbungkus*hrg_syr_nangka;
}
function htg_ttl_kangkung(){
var hrg_syr_bayem=5000;
var hrg_syr_lodeh=6000;
var hrg_syr_sop=7000;
var Banyaknya=document.getElementById('jml_bayem');
var Banyak=document.getElementById('jml_tahu');
var Coeg=document.getElementById('jml_nangka');
var Ttlbayem=document.getElementById('ttl_bayem');
var Ttltahu=document.getElementById('ttl_tahu');
var Ttlnangka=document.getElementById('ttl_nangka');
var AmbilJml=Banyaknya.value;
var ambiljml=Banyak.value;
var ambilcoeg=Coeg.value;
Ttlbayem.value=AmbilJml*hrg_syr_bayem;
Ttltahu.value=ambiljml*hrg_syr_tahu;
Ttlnangka.value=ambilcoeg*hrg_syr_nangka;
}
function htg_ttl_asem(){
var hrg_syr_asem=5000;
var hrg_syr_lodeh=5500;
var Banyaknya=document.getElementById('jml_asem');
var Banyak=document.getElementById('jml_lodeh');
var Ttlasem=document.getElementById('ttl_asem');
var TtlLodeh=document.getElementById('ttl_lodeh');
var AmbilJml=Banyaknya.value;
var ambiljml=Banyak.value;
Ttlasem.value=AmbilJml*hrg_syr_asem;
TtlLodeh.value=ambiljml*hrg_syr_lodeh;
}
function grand(){
var Lodeh=document.getElementById('ttl_lodeh').value;
var Asem=document.getElementById('ttl_asem').value;
var Bayem=document.getElementById('ttl_bayem').value;
var Tahu=document.getElementById('ttl_tahu').value;
var Nangka=document.getElementById('ttl_nangka').value;
var drand=document.getElementById('hasil');
drand.value=eval(Lodeh)+eval(Asem)+eval(Bayem)+eval(Tahu)+eval(Nangka);
}
</script>
<div class="Sayur">
<marquee><h2>Mari Belajar Membuat Kalkulator Sayur Menggunakan JavaScript dan HTML</h2></marquee>
<form>
<div class="rows">
<input type="button" name="Sayurasem" onclick="htg_asem()" id="" value="Sayur Asem"> <br><br>
Banyak Sayur<input type="text" name="jml_asem" onkeyup="htg_ttl_asem()" id="jml_asem">
Harga<input type="text" name="ttl_asem" id="ttl_asem">
</div></br>
<div class="rows">
<input type="button" name="Sayurlodeh" onclick="htg_lodeh()" id="" value="Sayur Lodeh"><br><br>
Banyak Sayur<input type="text" name="jml_asem" onkeyup="htg_ttl_asem()" id="jml_lodeh">
Harga<input type="text" name="ttl_lodeh" id="ttl_lodeh">
</div></br>
<div class="rows">
<input type="button" name="Sayurbayem" onclick="htg_bayem()" id="" value="Sayur bayem"><br><br>
Banyak Sayur<input type="text" name="jml_asem" onkeyup="htg_ttl_kangkung()" id="jml_bayem">
Harga<input type="text" name="ttl_asem" id="ttl_bayem">
</div></br>
<div class="rows">
<input type="button" name="Sayurtahu" onclick="htg_tahu()" id="" value="Sayur tahu"><br><br>
Banyak Sayur<input type="text" name="jml_asem" onkeyup="htg_ttl_kangkung()" id="jml_tahu">
Harga<input type="text" name="ttl_asem" id="ttl_tahu">
</div></br>
<div class="rows">
<input type="button" name="Sayurnangka" onclick="htg_nangka()" id="" value="Sayur nangka"><br><br>
Banyak Sayur<input type="text" name="jml_asem" onkeyup="htg_ttl_kangkung()" id="jml_nangka">
Harga<input type="text" name="ttl_asem" id="ttl_nangka">
</div></br>
<input type="button" name="" id="hasilttl" onclick="grand()" value="grand total">
<input type="text" name="" id="hasil">
</form>
</center>
</div>
</body>
</html>
jika codingan diatas dijalankan akan muncul seperti dibawah ini
Mungkin hanya itu saja yang dapat saya share kurang lebihnya mohon maaf, sampai ketemu di blog selanjutnya.
12/11/2017~hyd




Comments
Post a Comment