Membuat website sederhana menggunakan CSS dan HTML -hayda
Saya akan mensahre contoh website karya saya. Website ini
berisikan tentang sekolah dan jurusan. Ini sebenarnya tugas saya, jadi saya
ditugaskan untuk membuat suatu tampilan websiteDisini saya menggunakan bahasa
pemograman Html dan CSS, html digunakan untuk membuat daftar isi yangingin
dibuat, sedangkan CSS digunakan untuk mempercantik tampilannya. . Langsung aja
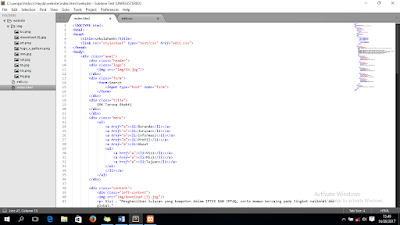
dibawah iniadalah contoh kodingannya.
<!DOCTYPE html>
<html>
<head>
<title>sekolahweb</title>
<link rel="stylesheet" type="text/css" href="edit.css">
</head>
<body>
<div class="awal">
<div class="header">
<div class="logo">
<img src="img/tb.jpg"/>
</div>
<div class="form">
<form>Search
<input type="text" name="form">
</form>
</div>
<div class="title">
SMK Taruna Bhakti
</div>
</div>
<div class="menu">
<ul>
<a href="a"><li>Beranda</li></a>
<a href="a"><li>Jurusan</li></a>
<a href="a"><li>Informasi</li></a>
<a href="a"><li>Profil</li></a>
<a href="a"><li>About
<ul>
<a href="a"><li>Visi</li></a>
<a href="a"><li>Misi</li></a>
<a href="a"><li>Tujuan</li></a>
</ul>
</li></a>
</ul>
</div>
<div class="content">
<div class="left-content">
<img src="img/download (3).jpg"/>
<p> Visi : "Menghasilkan lulusan yang kompeten dalam IPTEK DAN IMTAQ, serta mampu bersaing pada tingkat nasional dan global."
<p>Misi :
<br>1. menumbuhkan semangat kreatifitas,
bersinergi dan kompetitif kepada seluruh warga sekolah. </br> <br>2. Melaksanakan kurikulum melalui pembelajaran dan penilaian berbasis kompetensi,
berbasis wirausaha, berwawasan lingkungan dan berlandaskan kejujuran. </br> <br>3. Meningkatkan kualitas sumber daya manusia melalui sertifikat Kompetensi
Tingkat Nasional dan Internasional.</br> <br>4. Mengembangkan potensi peserta didik melalui kegiatan Minat dan Bakat dan
pembinaan kedisiplinan. </br> 5. Menerapkan layanan prima dalam pengelolaan sekolah melalui Sistem Manajemen Mutu.</p>
bersinergi dan kompetitif kepada seluruh warga sekolah. </br> <br>2. Melaksanakan kurikulum melalui pembelajaran dan penilaian berbasis kompetensi,
berbasis wirausaha, berwawasan lingkungan dan berlandaskan kejujuran. </br> <br>3. Meningkatkan kualitas sumber daya manusia melalui sertifikat Kompetensi
Tingkat Nasional dan Internasional.</br> <br>4. Mengembangkan potensi peserta didik melalui kegiatan Minat dan Bakat dan
pembinaan kedisiplinan. </br> 5. Menerapkan layanan prima dalam pengelolaan sekolah melalui Sistem Manajemen Mutu.</p>
</p>
</div>
<div class="right-content">
<div class="jurusan">
<img src="img/rpl.jpg"/>
<a href="selengkapnya"></a>
<h3> Rekayasa perangkat Lunak</h3>
<b>html,php,css...</b>
<p>Jurusan yang mempelajari tentang pemograman.</p>
</div>
<div class="jurusan">
<img src="img/bc.png"/>
<a href="selengkapnya"></a>
<h3> Brocasting</h3>
<b>...</b>
<p>Jurusan yang mempelajari tentang perfilman.</p>
</div>
<div class="jurusan">
<img src="img/tei.png"/>
<a href="selengkapnya"></a>
<h3> Tehnik elektronika informasi</h3>
<b>elektronik</b>
<p>Jurusan yang mempelajari tentang elektronik.</p>
</div>
<div class="jurusan">
<img src="img/tkj.jpg"/>
<a href="selengkapnya"></a>
<h3> Tehnik komputer dan jaringan</h3>
<b>Mikrotik dan Cisco</b>
<p>Jurusan yang mempelajari tentang jaringan.</p>
</div>
<div class="jurusan">
<img src="img/mm.jpg"/>
<a href="selengkapnya"></a>
<h3> Multimedia</h3>
<b>photoshop,ilustrator...</b>
<p>Jurusan yang mempelajari tentang Desain.</p>
</div>
</div>
</div>
<div class="footer">
<div class="akhir">
<b>hayda25.co.id.copyright 2017 by haydaherawati</b>
</div>
</div>
</div>
</div>
</body>
</html>
gambar1.1
gambar 1.2
edit.css
*{
margin:0;
padding:0;
font-family:sans-serif;
background-image: url("jet.png");
}
.awal{
min-height: 400px;
margin:0 auto;
width: 1100px;
background-color: darkgray;
}
.header{
width: 100%;
height: 100px;
border: 1px solid;
}
.header form {
float:right;
margin-top:10px;
margin-right: 10px;
}
.logo{
width: 80px;
height: 80px;
border: 1px solid;
margin: 1%;
float: left;
}
.logo img{
width: 100%;
height: 80px;
}
.title{
width: 50%;
height: 50px;
border: 1px solid;
margin: 1%;
float: left;
font-size: 30px;
font-weight: bold;
background-color: white;
}
.menu {
width: 100%;
height: 30px;
border: 1px solid;
}
.menu ul a{
color: white;
text-decoration: none;
}
.menu ul li{
width: 100px;
height: 40px;
border: 1px solid;
float: left;
list-style: none;
text-align: center;
line-height: 40px;
color: white;
background-color: blue;
}
.menu ul li:hover {
background-color: #eaeaea;
}
.menu ul li ul {
display: none;
}
.menu ul li:hover ul {
display: block;
}
.menu ul li ul li {
background-color: orange;
}
.menu ul li ul li:hover {
background-color: blue;
}
.content {
width: 100%;
min-height: 450px;
border: 1px solid;
overflow: hidden;
background-color: blue;
}
.left-content {
width: 60%;
min-height: 450px;
border: 1px solid;
float : left;
margin: 1%;
background-color: white;
}
.left-content img{
width: 350px;
height: 350px;
border-bottom: 10px solid black;
border-right:10px solid black;
border-left:10px solid black;
border-top:10px solid black;
float: left;
margin: 1%;
}
.right-content {
width: 35%;
min-height: 450px;
border: 1px solid;
float: left;
margin: 1%;
}
.jurusan{
background:#eaeaea;
padding:10px;
margin-bottom:20px;
overflow:hidden;
margin: 1%;
border-bottom: 5px solid black;
border-right:5px solid black;
border-left:5px solid black;
border-top:5px solid black;
}
.jurusan img{
float:left;
margin-right:10px;
width:40px;
height:40px
}
.jurusan{
background:#eaeaea;
padding:10px;
margin-bottom:20px;
overflow:hidden;
margin: 2%;
border-bottom: 5px solid black;
border-right:5px solid black;
border-left:5px solid black;
border-top:5px solid black;
}
.jurusan img{
float:left;
margin-right:10px;
width:40px;
height:40px
}
.jurusan{
background:#eaeaea;
padding:10px;
margin-bottom:20px;
overflow:hidden;
margin: 2%;
border-bottom: 5px solid black;
border-right:5px solid black;
border-left:5px solid black;
border-top:5px solid black;
}
.jurusan img{
float:left;
margin-right:10px;
width:40px;
height:40px
}
.footer {
width: 100%;
height: 50px;
border: 1px solid;
clear:both;
text-align:center;
background-color: #f0f0f0;
padding:5px;
color:#55555;
}
.footer akhir{
margin: 2%;
}
Ada pula Screenshot css. berikut dibawah ini
gambar 2.1
gambar 2.2
gambar 2.3
gambar 2.4
gambar 2.5
buka browser dan inilah tampilan akhirnya.












Comments
Post a Comment